 July 26, 2022
July 26, 2022A WordPress cheat sheet is the list of WP-CLI commands that developers often need, snippets for theme development, and other essential things related to WordPress. Suitable for beginners and experienced, this compilation of WordPress cheat sheets will save a lot of time and effort for developers at all levels.
In this article, we have compiled multiple cheat lists and also provided a printable PDF file of the cheat sheet for you to download and keep to use later.
Why Would You Need a WordPress Cheat Sheet
Remembering all the commands, shortcuts, and arguments that a WordPress developer needs in everyday work is tough. For WordPress developers, the number of things one has to remember is even higher. This is because not only do you have to know the regular programming shortcodes, but you also need to remember the WordPress-specific codes.
These are the most needed cheat sheets for WordPress developers.
Cheat Sheet for WordPress ThemesWP-CLI Cheat SheetWordPress Keyboard ShortcutsNow we’ll continue with the list of WordPress cheat sheets.
A Complete List of WordPress Cheat SheetAs we’ve mentioned above, we divided the cheat sheets into three parts. We’ll start with the cheat sheet for WordPress theme development.
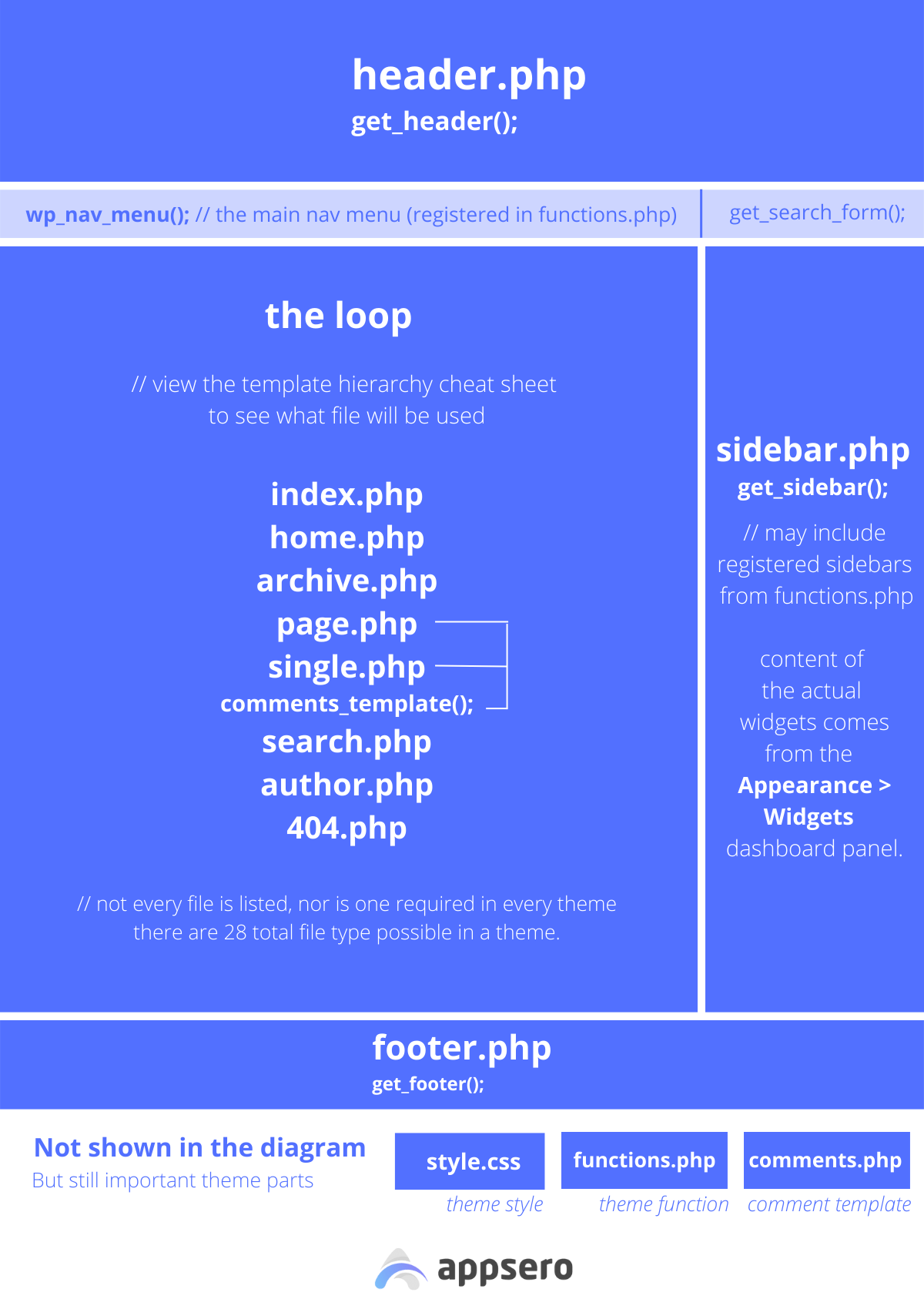
Cheat Sheet for WordPress ThemesRemembering WordPress theme files and the complete anatomy is a major pain, right? Well, not anymore. Here’s the complete anatomy of a WordPress theme.
 Image: Anatomy of a WordPress Theme
Image: Anatomy of a WordPress ThemeNow let’s talk about the WordPress theme files mentioned in the theme anatomy and what they are for.
header.php – Header.php contains the information of the head section of your website. This includes website metadata, title, JS file script, and link to your CSS stylesheet.index.php – This contains the main body part of the website.sidebar.php – This contains the sidebar of the WordPress site. Mainly used by website owners to place widgets, and page/post categories, among others.footer.php – This is the footer section of the website. Used for entering any copyright mark, links to important pages, social icons, address, etc.page.php – This is the template that renders all the pages in WordPress.single.php – This template is used for single blog posts.comments.php – This is the template for comments.404.php – This is the template for the error 404 page.search.php – This is the template for the search result page on WordPress.searchform.php – This deals with the search form and feature.archive.php – This is the archive page template for blog posts.functions.php – This template holds all the custom functions and custom plugins. This is an important file to customize your website theme. style.css – Style.css is responsible primarily for styling the WordPress website (or any website for that matter).WordPress Theme Definition
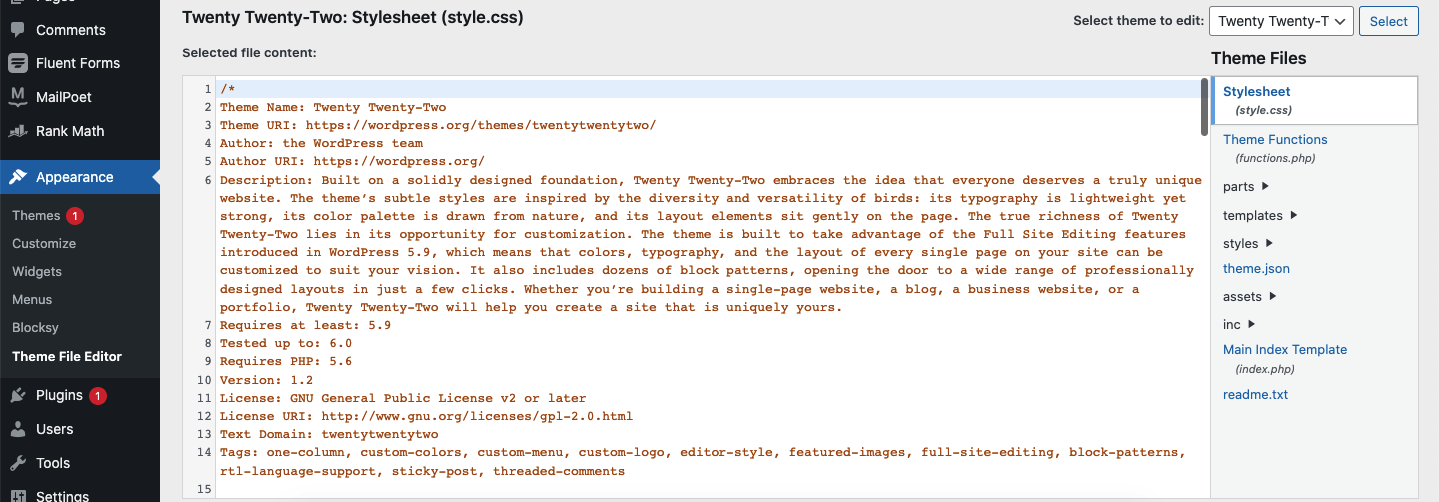
WordPress theme definition is the details of the theme that need to be included on top of the stylesheet of every theme. Below is the theme definition of Twenty Twenty-Two that you can customize.
/*Theme Name: Twenty Twenty-TwoTheme URI: https://github.com/wordpress/twentytwentytwo/Author: the WordPress teamAuthor URI: https://wordpress.org/Description: Built on a solidly designed foundation, Twenty Twenty-Two embraces the idea that everyone deserves a truly unique website. The theme’s subtle styles are inspired by the diversity and versatility of birds: its typography is lightweight yet strong, its color palette is drawn from nature, and its layout elements sit gently on the page. The true richness of Twenty Twenty-Two lies in its opportunity for customization. The theme is built to take advantage of the Full Site Editing features introduced in WordPress 5.9, which means that colors, typography, and the layout of every single page on your site can be customized to suit your vision. It also includes dozens of block patterns, opening the door to a wide range of professionally designed layouts in just a few clicks. Whether you’re building a single-page website, a blog, a business website, or a portfolio, Twenty Twenty-Two will help you create a site that is uniquely yours.Requires at least: 5.9Tested up to: 5.9Requires PHP: 5.6Version: 1.0License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlText Domain: twentytwentytwoTags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-commentsTwenty Twenty-Two WordPress Theme, (C) 2021 WordPress.orgTwenty Twenty-Two is distributed under the terms of the GNU GPL.*/The LoopThe Loop is PHP code used by WordPress to display all your posts. Imagine the amount of code you’d need to display feature images, excerpts, and other information for all of the posts you have created on a page. Thankfully, the loop makes it easier to display them all. In a single piece of code.
WordPress Template TagsWordPress template tags are used to display information on your website dynamically. Here are the most needed WordPress template tags and what they do.
the_content(); – Displays post content.the_excerpt(); – Displays the post excerpt.the_title(); – Displays the title of the post.the_permalink() – Displays the post link.the_category(‘, ‘) – Displays the category of a postthe_author(); – Displays the post author.the_ID(); – Displays the post IDedit_post_link(); – Displays Edit link for a postnext_post_link(‘ %link ‘) – Displays the next page URLprevious_post_link(‘%link’) – Displays the previous page URLget_links_list(); – Retrieve blogroll linkswp_list_pages(); – Retrieve all pageswp_get_archives() – Retrieve archive for the sitewp_list_cats(); – Retrieve all categoriesget_calendar(); – Displays the the built-in WordPress calendarwp_register(); – Displays the register linkwp_loginout(); – Displays the login or logout links(for registered users)WordPress Include Tags
Include tags to help you add a template file to another template file. An example would be adding a header template to the index (homepage) template to make it easier.
Below are the WordPress include tags.
– This tag is used to insert the header.php file into another template. – This tag is used to insert the sidebar.php file into another template. – This tag is used to insert the footer.php file into another template. – This tag is used to insert the comments.php file into another template. Bloginfo TagsThe bloginfo tags help you display the information from User Profile and Settings -> General to frontend of your website where you need it. These are the tags that help to display specific information.
– This tag displays the title of your WordPress site – This tag displays the URL of your blog – This tag displays the tagline of your blog. – This tag displays the character set used to encode your site. – This tag displas URL to the CSS stylesheet of your current theme – This tag displays the WordPress version that is being used – This tag displays the language of WordPress – This tag displays URL for the RSS 0.92 feed – This tag displays URL for the RSS 2.0 feedWP-CLI Cheat Sheet
WP-CLI is the command-line interface for WordPress. You can update plugins, configure multisite installations, and much more, without using a web browser. Below are the most common command lines for WP-CLI.
Download WordPress
wp core downloadGenerate wp-config.php file.
wp core config --dbname=--dbuser= --dbpass=--dbprefix=Install WordPress
wp core install --url="your_domain_name"--title="Your Blog Title" --admin_user="admin"--admin_password="your_password"--admin_email="your_email"Search plugin
wp plugin search yoastInstall plugin
wp plugin install pluginnameList plugins
wp plugin listList installed themes
wp theme listSearch for new themes
wp theme search keywordInstall theme
wp theme install bootstrap-fourActivate theme
wp theme activate bootstrap-fourList posts
wp post listEdit post
wp post edit 1Post update
wp post update 1--post_title="Your New title…"Create posts
wp post create--post_status=publish--post_title="Second Post"--editLogin WordPress db
wp db cliList WordPress users
wp db query "SELECT user_login,ID FROM wp_users;"Change WordPress post author
wp post update 6 --post_author=1Optimize db
wp db optimizeUpdate WordPress
wp core updateUpdate WordPress DB
wp core update-dbUpdate all plugins
wp plugin update --allWordPress Keyboard Shortcuts Image Source: Kinsta
Image Source: KinstaNow let’s check out the most common keyboard shortcuts you can use on WordPress.
Common WordPress Keyboard Shortcut for Windows users:
Ctrl + c = CopyCtrl + v = PasteCtrl + b = BoldCtrl + i = ItalicCtrl + x = CutCtrl + a = Select AllCtrl + z = UndoCtrl + s = Save your changesCtrl + p = PrintCtrl + u = Underline the selected textCtrl + k = Convert the selected text into a linkAlt + Shift + x = Display the selected text in a monospaced fontAlt + Shift + h = Show keyboard shortcuts (Display this help)Common WordPress Keyboard Shortcut for Mac users:
Command + c = CopyCommand + v = PasteCommand + b = BoldCommand + i = ItalicCommand + x = CutCommand + a = Select AllCommand + z = UndoCommand + s = Save your changesCommand + p = PrintCommand + u = Underline the selected textCommand + k = Convert the selected text into a linkOption + Control + x = Display the selected text in a monospaced fontOption + Control + h = Show keyboard shortcuts (Display this help)There are also some keyboard shortcuts specifically for the Gutenberg editor.
Gutenberg Keyboard Shortcut for Windows Users:
Enter = Add a new blockCtrl + Shift + d = Duplicate the selected block(s)Alt + Shift + z = Remove the selected block(s)Ctrl + Alt + t = Insert a new block before the selected block(s)Ctrl + Alt + y = Insert a new block after the selected block(s)/ = Change the block type after adding a new paragraphEsc = Clear selectionCtrl + Shift + z = Redo your last undoCtrl + Shift + , = Show or hide the settings barAlt + Shift + o = Open the block navigation menuAlt + Shift + n = Navigate to the next part of the editorAlt + Shift + p = Navigate to the previous part of the editorAlt + F10 = Navigate to the nearest toolbarCtrl + Shift + Alt + m = Switch between Visual Editor and Code EditorGutenberg Keyboard Shortcut for Mac users:
Enter = Add a new block/ = Change the block type after adding a new paragraphCommand + Shift + d = Duplicate the selected block(s)Control + Option + z = Remove the selected block(s)Command + Option + t = Insert a new block before the selected block(s)Command + Option + y = Insert a new block after the selected block(s)Esc = Clear selectionCommand+ Shift + z = Redo your last undoCommand + Shift + , = Show or hide the settings barOption + Control + o = Open the block navigation menuOption + Control + n = Navigate to the next part of the editorOption + Control + p = Navigate to the previous part of the editorfn + Option + F10 = Navigate to the nearest toolbarCommand + Option + Shift + m = Switch between Visual and Code EditorWordPress Cheat Sheet in Printable Format (PDF)Want to download and store (or maybe print?) the WordPress cheat sheet? No worries, here is the cheat sheet in PDF format to store or download.
Download the WordPress Cheat Sheet in Printable PDFWrapping UpDevelopers are human beings, and humans need cheat sheets. A WordPress developer’s job is to use the great platform to build easy-to-use products for everyday users.
If you are a WordPress developer, or if you are just interested in learning to develop with WordPress, you will inevitably have to use some sort of cheat sheet. This can be as simple as a list of commonly used tags or a more comprehensive one. However, building one such cheat sheet is time-consuming. So we compiled a list to make your life easier.
We also provided downloadable and printable versions of the WordPress cheat sheet in PDF+JPG file format.
Please Share:MoreCheat SheetWordPress Developer Cheat SheetWordPress Developer Guide{ WordPress }Faisal is a tech blogger who loves to help people by sharing useful information. Apart from that, he likes to travel and read books of all genres in his leisure time.
Subscribe To Our NewsletterDon’t miss any updates of our new templates and extensions and all the astonishing offers we bring for you.